728x90
-개발환경-
| IDE : Eclipse IDE for Enterprise Java Developers ver-2020-06 (4.16.0) Tomcat : Tomcat v8.0 Server JQuery : jquery-3.6.0.min.js |
-설정-
|
설정에는 두가지 방법이 있는데 , |
-jquery07_DOM탐색.html-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style type="text/css">
a{
color:white;
text-decoration: none;
}
.menu{
background:black;
width: 150px;
border : 1px solid tomato;
transition: 0.4s;
}
.menu:hover{
background : hotpink;
width: 300px;
}
div{
color: white;
}
div:hover,a:hover{/* hover는 마우스 올렸을때 발생하는 이벤트 */
background: hotpink;
color : skyblue;
text-decoration: none;
}
</style>
<script>
$(document).ready(function(){
//class 속성이 menu인 모든 div 태그의 자식인 div 태그를 숨긴다.
//$('.menu > div').css('display','none');
$('.menu > div').hide();
//hover() : 자바스크립트의 mouseenter , mouseleave 이벤트를 하나의 이벤트로
//연결하고 선택된 요소에서 mouseenter , mouseleave 이벤트가 발생되었을때 설정된
//함수가 실행된다.
// mouseenter 이벤트 : 마우스가 선택된 요소 위로 올라오면서 발생된다.
//mouseleave 이벤트 : 마우스가 선택된 요소에서 빠져나가면 발생된다.
//hover(mouseenter 이벤트가 발생되면 실행할 함수, mouseleave 이벤트가 실행되면 발생될 함수)
$('.menu').hover(
function(){
//stop() : 선택된 요소에서 실행중인 모든 이펙트 효과를 즉시 중지시킨다.
$(this).children('div').stop().slideDown(500);
},
function(){
$(this).children('div').stop().slideUp(500);
}
);
});
</script>
</head>
<body>
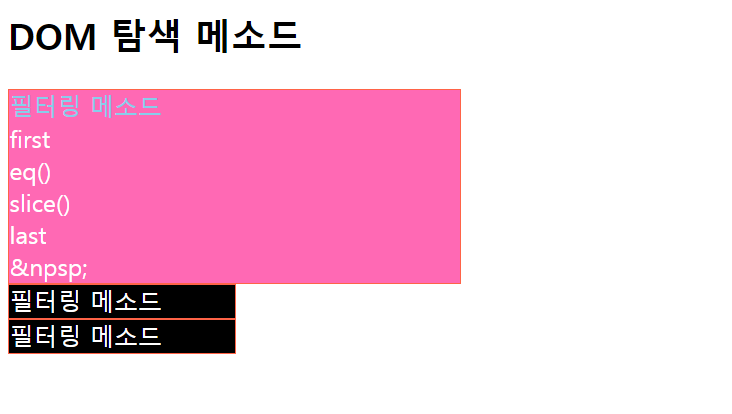
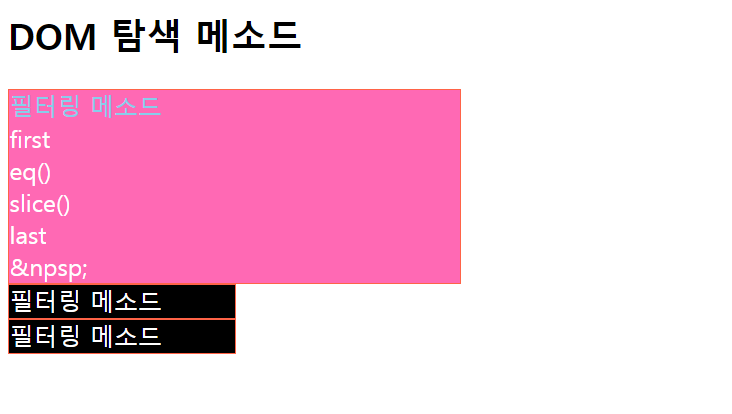
<h2>DOM 탐색 메소드</h2>
<div id="menu1" class="menu">
<a href="./Jquery07_DOM탐색_1.html">필터링 메소드</a>
<div>first</div>
<div>eq()</div>
<div>slice()</div>
<div>last</div>
<div>&npsp;</div>
</div>
<div id="menu2" class="menu">
<a href="./Jquery07_DOM탐색_1.html">필터링 메소드</a>
<div>find()</div>
<div>children()</div>
<div>parent()</div>
<div>next()</div>
<div>prev</div>
<div>&npsp;</div>
</div>
<div id="menu3" class="menu">
<a href="./Jquery07_DOM탐색_1.html">필터링 메소드</a>
<div>add()</div>
<div>is()</div>
<div>&npsp;</div>
</div>
</body>
</html>
|
cs |
더보기

-Description
GUI :

12 : 밑줄은 none
18 : 마우스를 menu를 포함하는 태그에 옮겼을때 20번째 줄이 가동됨. 이떄 변화되는 시간이
transition 으로 0.4초임
34 : onload 수행
37 : class 값으로 menu를 가지는 태그의 하위태그중 div태그들에 hide속성을 적용.
-요약-
-마침글-
단순문법공부는 boring하다..
인용
'21년이전 > 국비-JQuery+JAVA-SCRIPT' 카테고리의 다른 글
| Jquery-form연습3 (0) | 2021.03.29 |
|---|---|
| Jquery-속성선택자 (0) | 2021.03.25 |
| JQuery-선택자 (0) | 2021.03.25 |
| JQuery-기본설정 및 이미지처리 (0) | 2021.03.24 |