-개발환경-
| IDE : Eclipse IDE for Enterprise Java Developers ver-2020-06 (4.16.0) Tomcat : Tomcat v8.0 Server JQuery : jquery-3.6.0.min.js |
-설정-
|
설정에는 두가지 방법이 있는데 , |
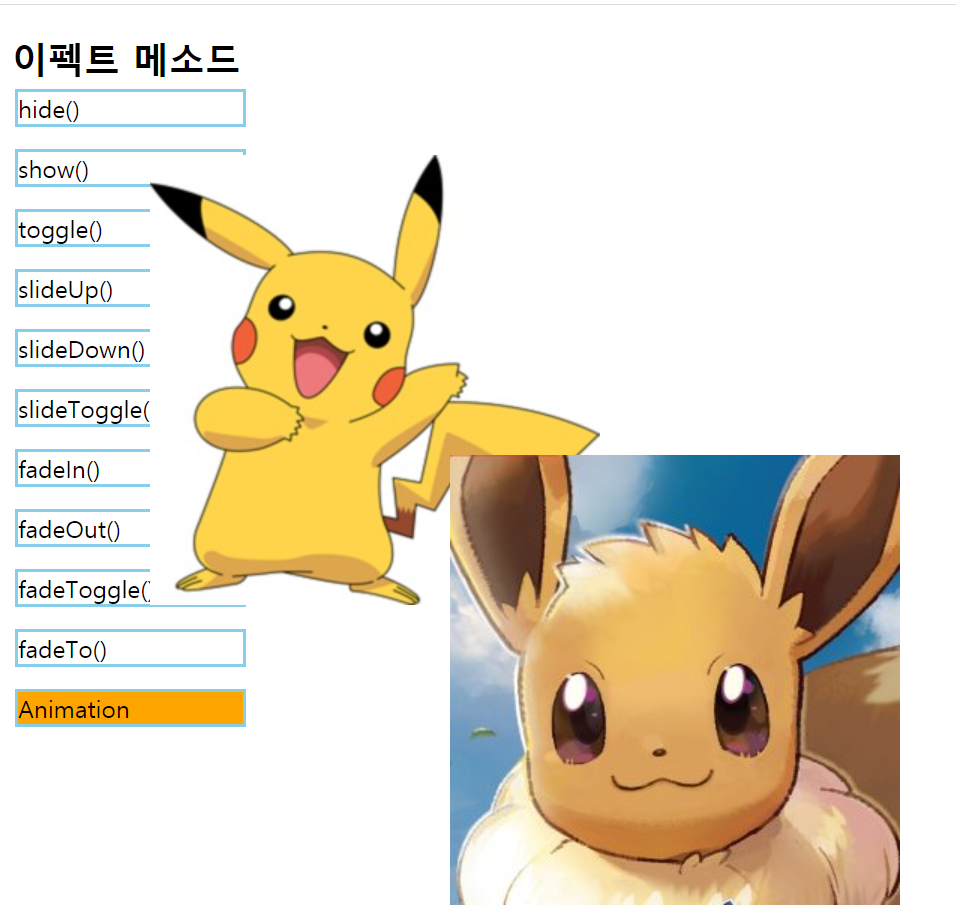
-jquery08_effect_1.html-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$('p').bind('click',function(){
$(this).css('backgroundColor','orange'); // 태그가 하나만 선택되기 때문에 this 써도됨
//선택한 요소의 형제(sibling) 요소 중에서 지정한 선택자<p>에 해당하는 요소를 모두 선택한다.
$(this).siblings('p').css('backgroundColor','white');
if ($(this).is('p:contains(hide)')){
$('img').hide();
}
if ($(this).is('p:contains(show())')){
$('img').show();
}
if ($(this).is('p:contains(toggle())')){
$('img').toggle();
}
if ($(this).is('p:contains(slideUp())')){
$('img').slideUp(500);
}
if ($(this).is('p:contains(slideDown())')){
$('img').slideDown(500);
}
if ($(this).is('p:contains(slideToggle())')){
$('img').slideToggle(500);
}
if ($(this).is('p:contains(fadeIn())')){
$('img').fadeIn(500);
$('img').fadeTo(500,1);
//fadeTo 메소드가 실행되서 투명도가 변경되면 변경된 투명도로
//fadeIn메소드가 실행되기 때문에 fadeIn()메소드에서
//fadeTo메소드를 실행해 opacity속성값을 1로 다시 설정해준다.
}
if ($(this).is('p:contains(fadeOut())')){
$('img').fadeOut(500);
}
if ($(this).is('p:contains(fadeToggle())')){
$('img').fadeToggle(500);
}
if ($(this).is('p:contains(fadeTo())')){
$('img').fadeTo(500,0.5); //fadeTo(재생시간,투명도)
}
if ($(this).is('p:contains(Animation)')){
$('img').animate( // 이미지 크기 조절 애니메효과
{'width':'300px','height':'300px','top':'300px','left':'300px'},//스타일
1000, //재생시간
'swing', //속도함수
);
var img2= $('#img').clone().attr('id','img2').attr('src','./images/img02.jpg');
$('#img').before(img2);
//복사해서 추가한 img태그에도 애니메이션을 추가
$('#img2').animate(
{'width':'300px','height':'300px','top':'100px','left':'100px'},//스타일
1000, //재생시간
'swing', //속도함수
);
}
}); // p태그 click 이벤트
$('h2').click(function(){
$('p').show();
$('p').each(function(index){
$(this).animate(
{'top':40 * (index+1) + 'px'},//스타일
1000, //재생시간
'swing', //속도함수
function(){ //콜백함수
console.log('animate!');
}
);
});
})
});
</script>
<style type="text/css">
p{
width: 150px;
border: 2px solid skyblue;
position : absolute;
left: 10px;
display: none;
}
img{
width: 200px;
height: 200px;
position: absolute;
left: 200px;
top: 100px;
}
</style>
</head>
<body>
<h2>이펙트 메소드</h2>
<div>
<p>hide()</p>
<p>show()</p>
<p>toggle()</p>
<p>slideUp()</p>
<p>slideDown()</p>
<p>slideToggle()</p>
<p>fadeIn()</p>
<p>fadeOut()</p>
<p>fadeToggle()</p>
<p>fadeTo()</p>
<p>Animation</p>
</div>
<div id="div">
<img id="img" src="./images/img01.jpg"/>
</div>
</body>
</html>
|
cs |
-Description
GUI :

11 : .bind('이벤트',함수) : jquery 이벤트에 함수를 연결한다.
15 : 클릭한 <p>태그의 배경색을 orange 로 변경한다. 하나만 선택됨
17 : 선택한 요소의 형제(sibling) 요소 중에서
지정한 선택자<p>에 해당하는 요소를 모두 선택한다.
19 : contains() : 인수로 지정된 문자열을 포함하면
true, 포함하지 않으면 false를 리턴.
58 : fadeTo(재생시간,투명도)
62 : animation이 클릭될시 수행.
68 : clone() 메소드로 선택된 요소를 복사해서 새로운 요소를 생성한다.
id 속성이 img인 요소(img태그)를 복사하고 복사된 요소의 id속성을 img2로 지정한다.
69 : id로 img 태그의 윗줄에 img2를 집어 넣음
82 : h2태그를 클릭할시 수행되는 이벤트
83 : p태그에 display :'None'을 해제함, 하지만
해당 줄이 적용 되어도 , p태그에는 position:absolute가 적용되어 있어서
정확한 확인이 안됨.
85 : 애니메이션 효과를 준다
86 : index별로 top의 위치를 다르게 준다
-요약-
animate()메소드로 여러 css을 이용해서사용자 이펙트를 정의할 수 있다.
//$('선택자').animate(스타일[,재생시간][,속도함수][,콜백함수]); // []은 생략가능
//스타일 : 이펙트를 구성할 css 스타일속성을 지정한다.
//재생시간 : 이펙트가 지속될 시간
//속도함수 : 이펙트의 시간당 속도를 저장
// swing => 시작,끝 부분에서는 늦게 움직이고 , 중간에 빨라짐
// linear=> 시작,끝,중간, 구분없이 일정한 속도로 움직인다
//콜백함수 : 이펙트 동작이 완료된 후 실행할 함수를 지정한다.
-마침글-
단순문법공부는 boring하다..
인용
'21년이전 > 국비-JSP' 카테고리의 다른 글
| Jquery-EasingFlug 이용해보기 (0) | 2021.03.29 |
|---|---|
| Jquery-특수효과적용2 (0) | 2021.03.29 |
| 국비-쿠키(Cookie) (0) | 2021.03.19 |
| JSP-출석 게시판 구현 (0) | 2021.03.18 |
| JSP-인클루드 액션태그 이용 (0) | 2021.03.14 |