728x90
-개발환경-
| IDE : Eclipse IDE for Enterprise Java Developers ver-2020-06 (4.16.0) Tomcat : Tomcat v8.0 Server JQuery : jquery-3.6.0.min.js |
-설정-
|
설정에는 두가지 방법이 있는데 , |
-jquery15_요소추가2.html-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border: 1px solid red;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button:eq(0)').click(function(){
$('#base').after('<div>after() 메소드로 추가한 요소</div>');
});
$('button:eq(1)').click(function(){
$('<div>insertAfter() 메소드로 추가한 요소</div>').insertAfter('#base');
});
$('button:eq(2)').click(function(){
$('#base').before('<div>before() 메소드로 추가한 요소</div>');
});
$('button:eq(3)').click(function(){
$('<div>insertBefore() 메소드로 추가한 요소</div>').insertBefore('#base');
});
});
</script>
</head>
<body>
<button type="button">after</button>
<button type="button">insertAfter</button>
<button type="button">before</button>
<button type="button">insertBefore</button>
<div id="base">
<p>외부 삽입</p>
</div>
</body>
</html>
|
cs |
더보기

-Description
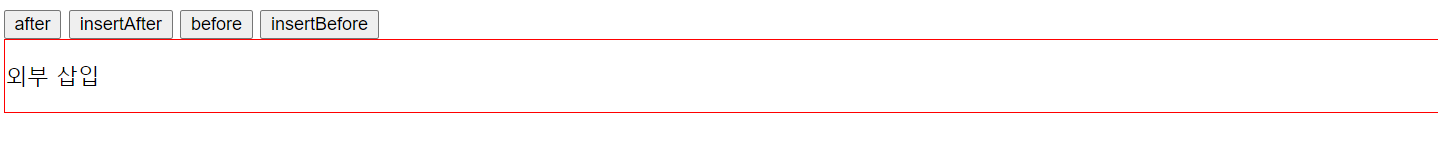
GUI :

20 : after() : 선택된 요소 뒤에 새로운 요소를 추가한다.
24 : insertAfter() : 선택된 요소 뒤에 새로운 요소를 추가한다.
28 : before() : 선택된 요소 앞에 새로운 요소를 추가한다.
32 : insertBefore() : 선택된 요소 앞에 새로운 요소를 추가한다.
-요약-
-마침글-
단순문법공부는 boring하다..
인용
'21년이전 > 국비-JSP' 카테고리의 다른 글
| Jquery-주기적 작업명령어를 이용한 이미지롤링 (0) | 2021.03.30 |
|---|---|
| Jquery-태그삭제 (0) | 2021.03.30 |
| MergeInterval (0) | 2021.03.29 |
| Jquery-요소(태그)추가 (0) | 2021.03.29 |
| Jquery-Plugin 적용 (0) | 2021.03.29 |