728x90
-개발환경-
| Vs code : 1.55.2 |
-front-end 글의 대부분은 developer.mozilla.org/ko/docs/Web/ 을 참고하여 요약 제작됩니다. -
- 개념 -
블록레밸 요소 : 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다.
블록 레벨 요소는 <body> 요소 안에서만 나타난다.
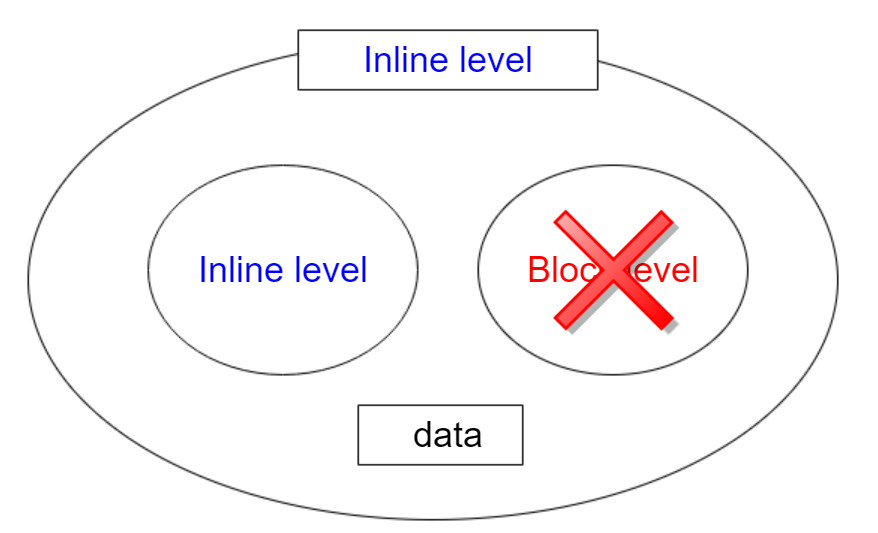
아래 그림은 블록레밸이 포함 할 수있는 관계이다.

인라인 요소 : 새로운 줄을 만들지 않으며 필요한 너비만 차지한다.
아래 그림은 블록레밸이 포함 할 수있는 관계이다.

-inlineAndBlock.html-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<body>
<p class="blocklight">이 문단은 블록 레벨 요소입니다.
부모 요소와 구분할 수 있도록 배경 색을 입혔습니다.
</p>
<div>다음 span은 <span class="inlinelight">인라인 요소</span>로,
영향 범위의 시작과 끝을 알 수 있도록 배경색을 지정했습니다.
</div>
<div>다음 p는 <p class="blocklight">블록 레벨 요소</p>로,
영향 범위의 시작과 끝을 알 수 있도록 배경색을 지정했습니다.
</div>
</body>
|
cs |
css 에는 배경색만 입혔습니다.

'21년이전 > front-end' 카테고리의 다른 글
| html - Form 태그 바깥에서 Form 내부 데이터들 서버로 전송하기 (0) | 2021.06.01 |
|---|---|
| js - 속성선택자 (0) | 2021.05.31 |
| front - textarea (0) | 2021.05.27 |
| Front - (CSS) float (0) | 2021.05.02 |
| front-end - 기본환경 맞추기(실행라이브러리,깃연결) (0) | 2021.05.02 |