728x90
-개발환경-
| IDE : Eclipse IDE for Enterprise Java Developers ver-2020-06 (4.16.0) Tomcat : Tomcat v8.0 Server JQuery : jquery-3.6.0.min.js |
-설정-
|
설정에는 두가지 방법이 있는데 , |
-jquery18_table.html-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
//var html ='<tr><td>방법1</td><td>방법</td><td>방법</td><td>방법</td></tr>';
var str = '내장된 표현식'
var html =`<tr>
<td>${str}</td>
<td>방법1</td>
<td>방법1</td>
<td>방법1</td>
</tr>`;
$('tbody').append(html);
});
$('#btn2').click(function(){
var $tr = $('<tr>',{});//태그기억하는 Jquery변수는 앞에 $ 붙임.
var $td1 = $('<td>',{text:'방법2'});
var $td2 = $('<td>');
var $td3 = $('<td>');
var $td4 = $('<td>');
$('tbody').append($td1);
$('tbody').append($td2);
$('tbody').append($td3);
$('tbody').append($td4);
$('tbody').append($tr);
});
});
</script>
</head>
<body>
<table border="1">
<!-- colgroup 태그로 열 설정을 미리 할 수 있다. -->
<colgroup>
<col width="200"/>
<col width="200"/>
<col width="200"/>
<col width="200"/>
</colgroup>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table><br/>
<button type="button" id='btn1'>방법1</button>
<button type="button" id='btn2'>방법2</button>
</body>
</html>
|
cs |
더보기


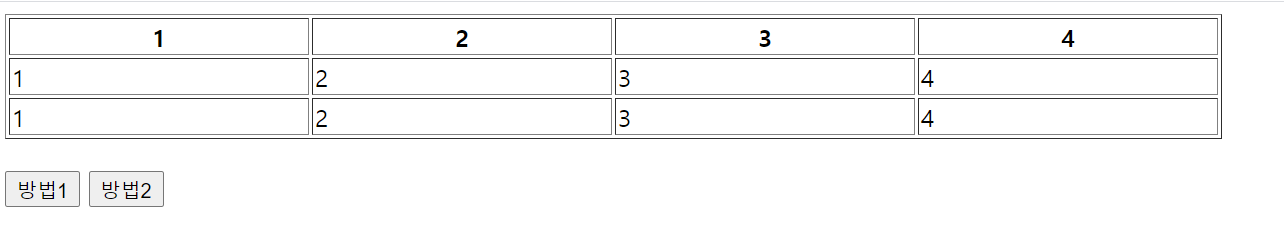
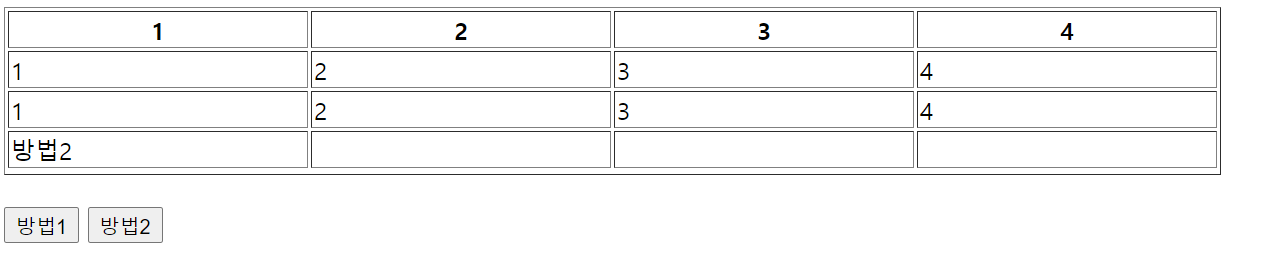
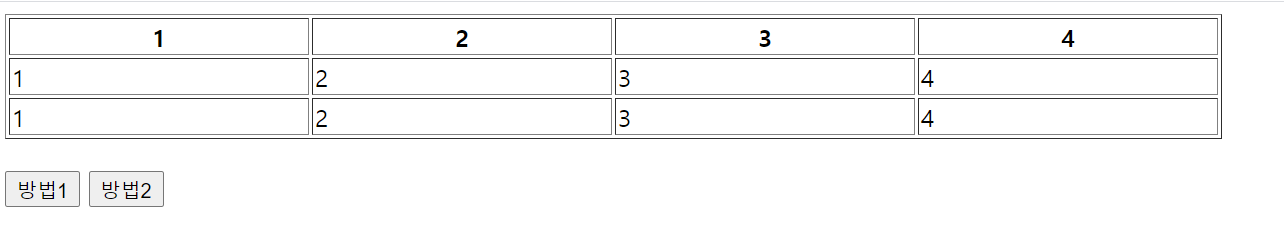
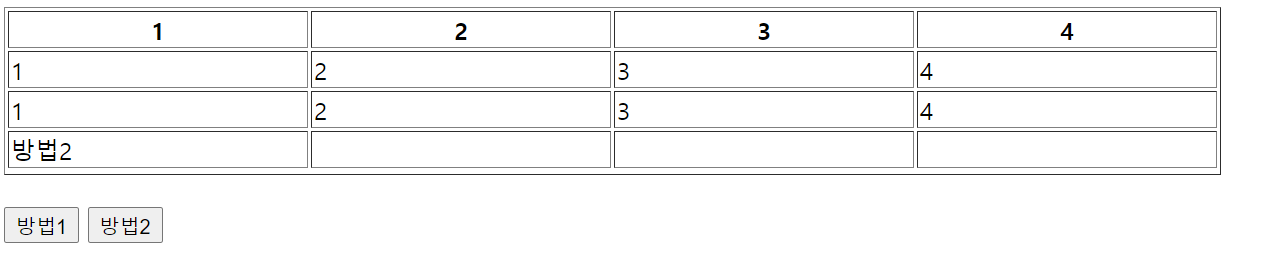
방법2 버튼 클릭후 GUI
-Description
GUI :

13~18 : Template literals : 템플릿 리터럴은 여러 줄로 이뤄진 문자열을 허용하는
문자열 리터럴이다 ,
내장된 표현식은 '${' 와 '}' 사이에 변수 이름을 입력하면 변수에 저장된
데이터가 템플릿 리터럴에 삽입된다.
23~27 : 태그기억하는 Jquery변수는 앞에 $ 붙임.
$('<tag>')는 태그를 만든다. 태그를 만들고 태그에 데이터를 넣어주려면
2번째 인수로 {}로 묶어서 데이터를 넣어주면 된다.

-요약-
-마침글-
단순문법공부는 boring하다..
인용
'21년이전 > 국비-JSP' 카테고리의 다른 글
| Oracle-명령어정리 (0) | 2021.03.31 |
|---|---|
| Jquery- AJAX 이용 (0) | 2021.03.30 |
| Jquery-주기적 작업명령어를 이용한 이미지롤링 (0) | 2021.03.30 |
| Jquery-태그삭제 (0) | 2021.03.30 |
| Jquery-태그추가2 (0) | 2021.03.30 |